Figma
Definindo a Identidade Visual do Projeto:
Iniciamos nossa jornada no frontend estabelecendo a identidade visual do nosso site. Isso envolveu decisões fundamentais, como a seleção da paleta de cores, a escolha da logo e o nome do projeto.
![]()
Desenvolvimento do Style-Guide para Padronização:
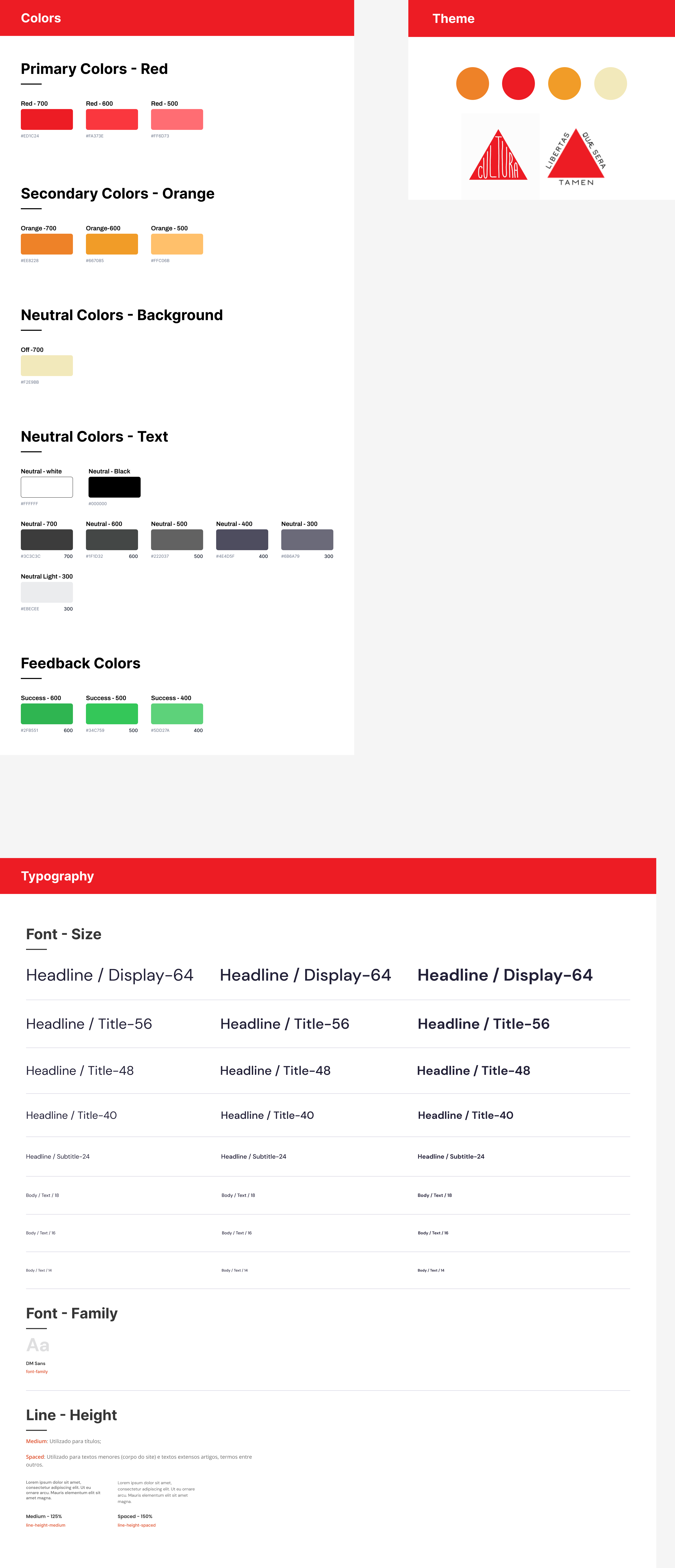
Em seguida, criamos um Style-Guide detalhado. Este guia teve como objetivo central facilitar o processo de prototipação, garantindo consistência visual e de estilo em todas as etapas do desenvolvimento. Com elementos como tipografia, ícones, espaçamentos e componentes definidos de antemão, ganhamos eficiência e coesão em nosso trabalho.

Estruturação da Interface com Base na História de Usuário:
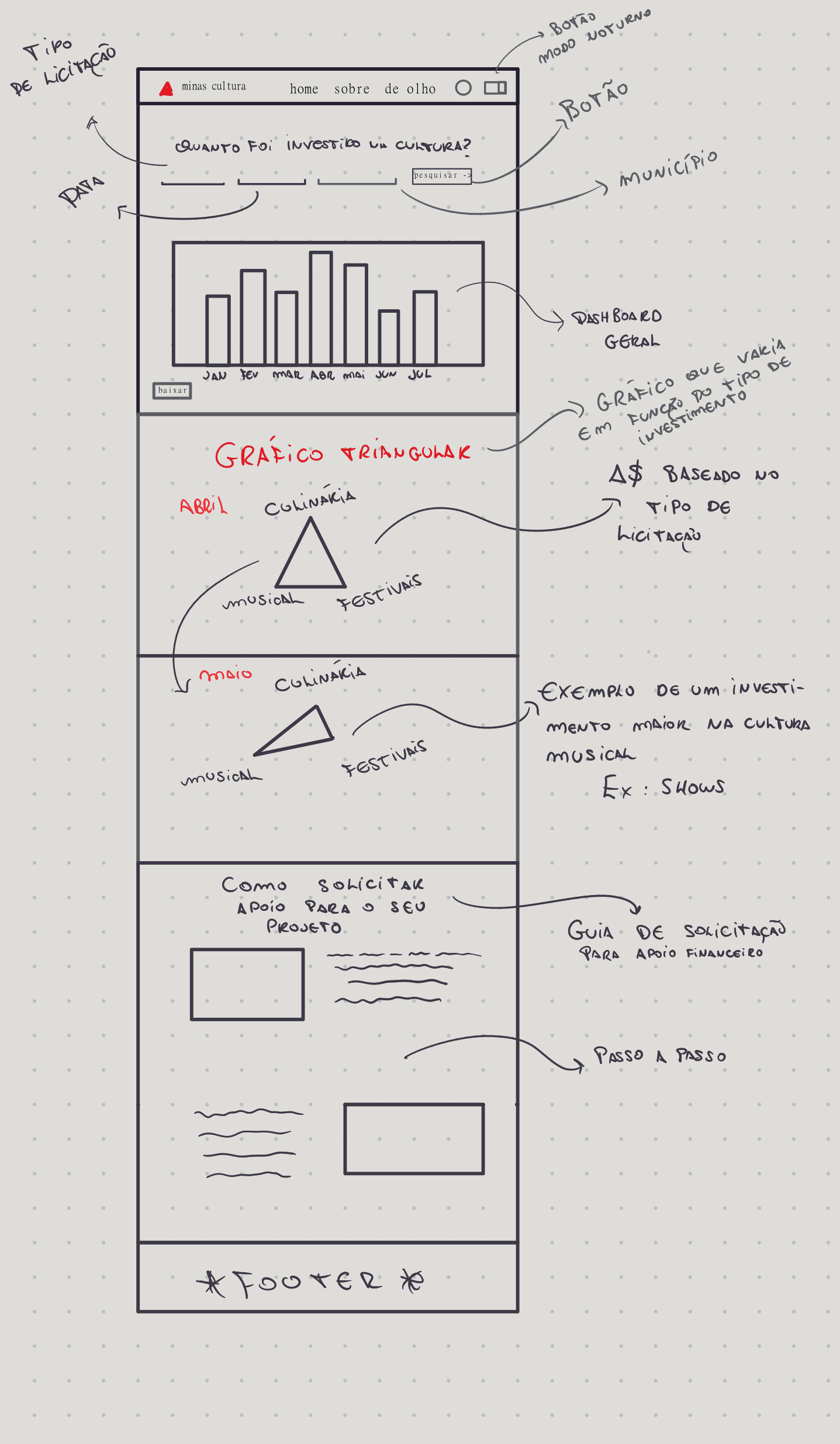
Utilizando a história de usuário elaborada pelo grupo como referência, concebemos uma estrutura inicial para nosso projeto. Este passo foi essencial para mapear as funcionalidades essenciais e determinar o escopo do trabalho. Ao discernir o que deveria ou não estar presente em nossa aplicação, conseguimos direcionar nossos esforços de forma mais precisa.

Prototipação da Tela Inicial:
Com as bases sólidas estabelecidas, criamos o modelo final da nossa página principal.

📁 Histórico de versão
| Versão | Data | Descrição | Autor |
|---|---|---|---|
| 1.0 | 24/04/2024 | Crição da documentação do Figma | Isaac Batista |
| 1.1 | 25/04/2024 | Adicionando emojis nos tópicos | Isaac Batista |
| 1.2 | 26/04/2024 | Atualização com a nova Home | Manuella Valadares |